In this project, I created a clean template inspired by Apple’s designs, focusing on best practices in UX and UI. For an intuitive browsing experience, I applied user-friendly elements, such as blue hover-underlined links, red for error messages, and fonts, colors, and spacing that enhance readability. All icons and images are in SVG format, ensuring visual quality and fast loading times to boost site performance. I followed SEO best practices with proper tagging and naming conventions, which also meet accessibility standards.
Web site - Webflow - Apple Design
You may also like

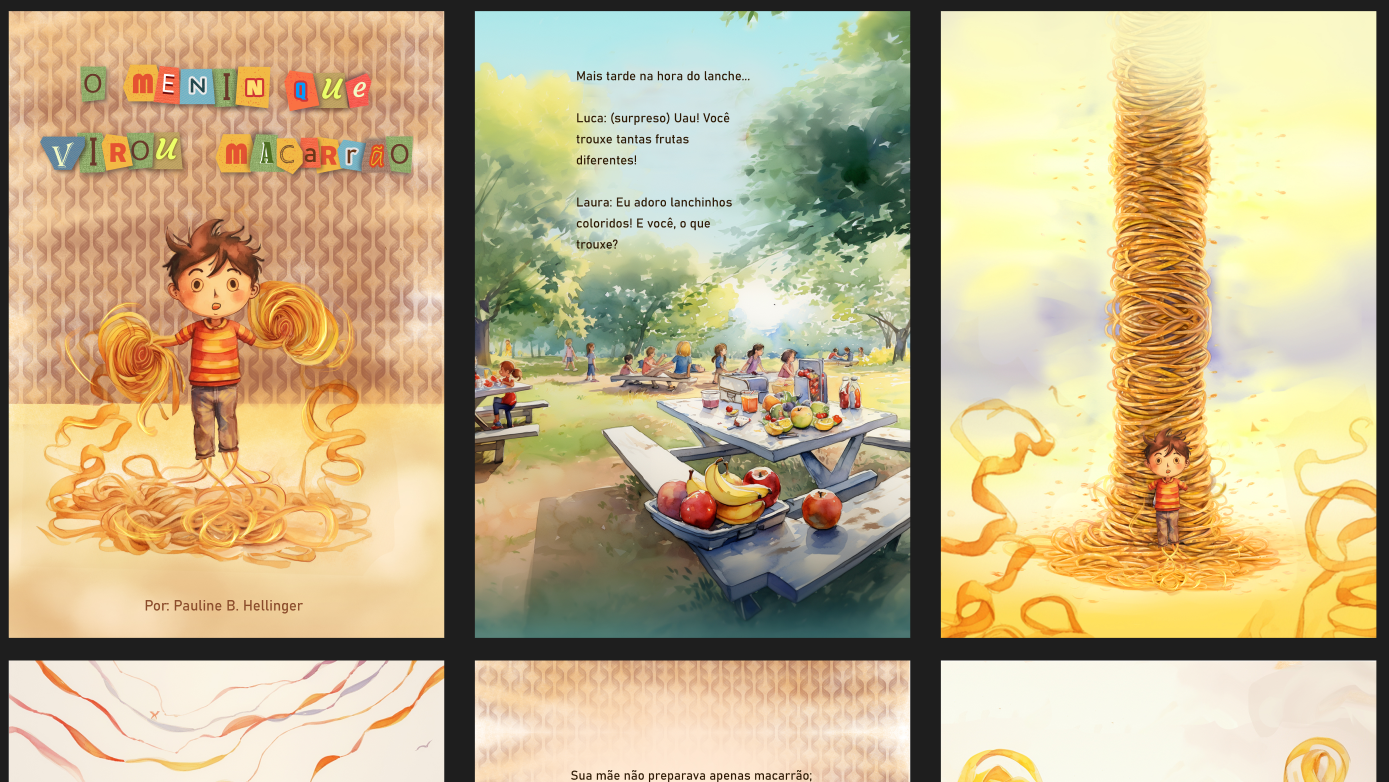
Children's Book Created in AI
2024

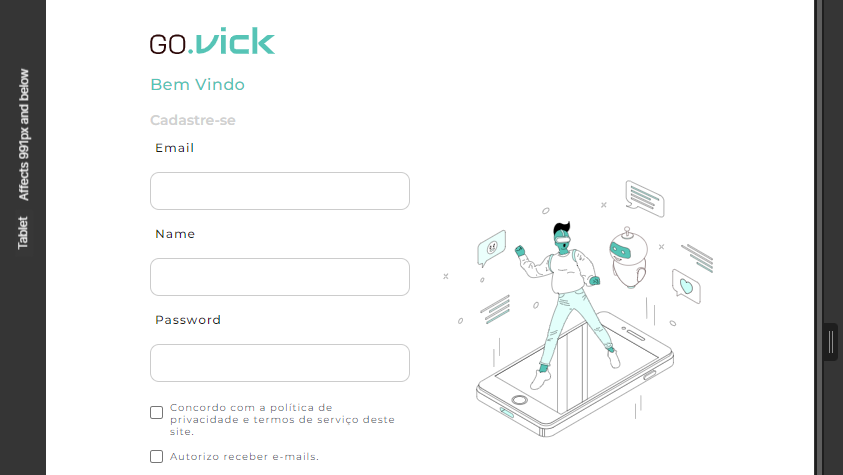
AI-powered chatbot
2024

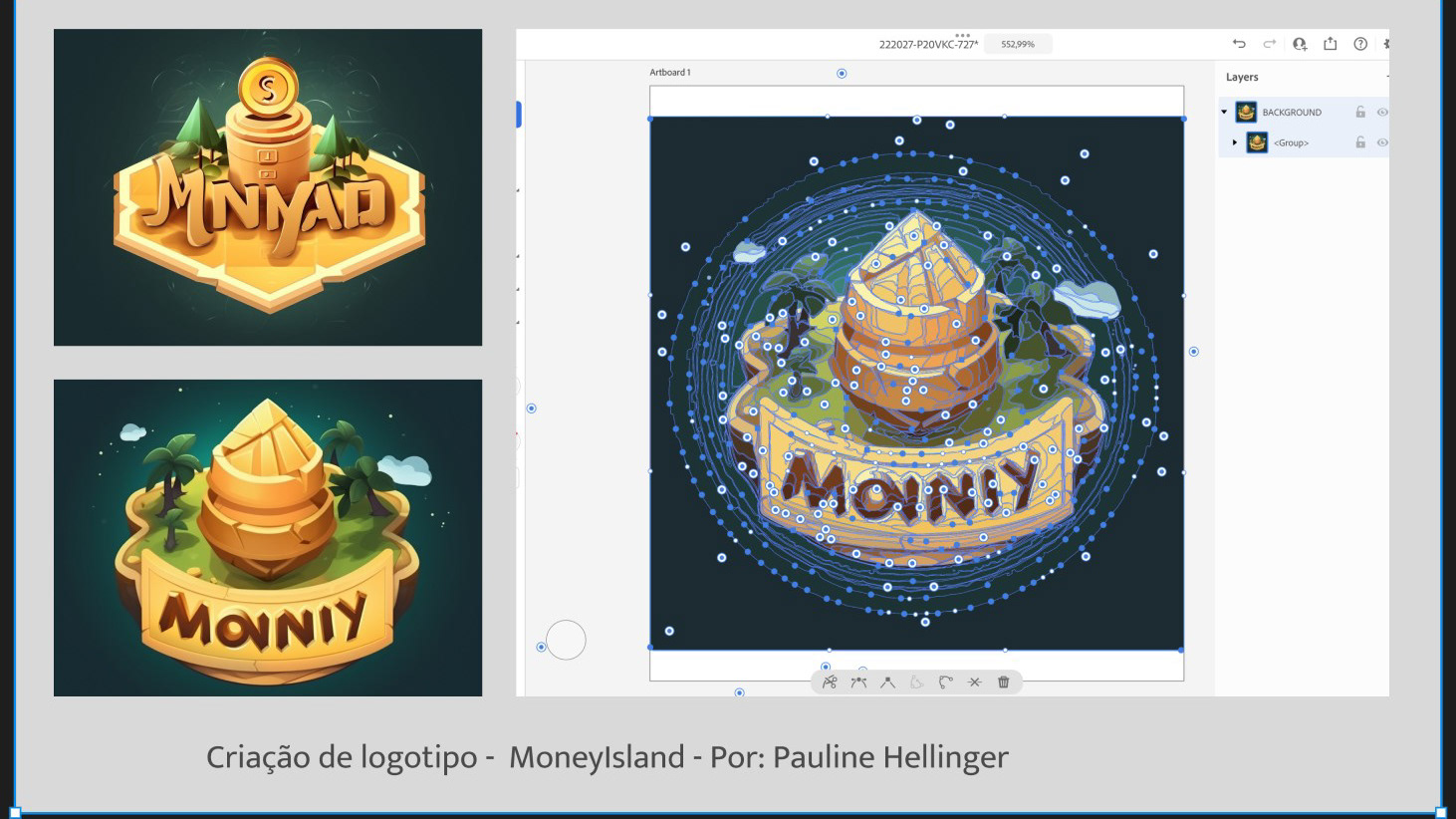
Logo Created with IA and illustrator
2024

Publicity Campaign
2024

Adaptive UI Copilot – Post-Call Wrap-Up
2025

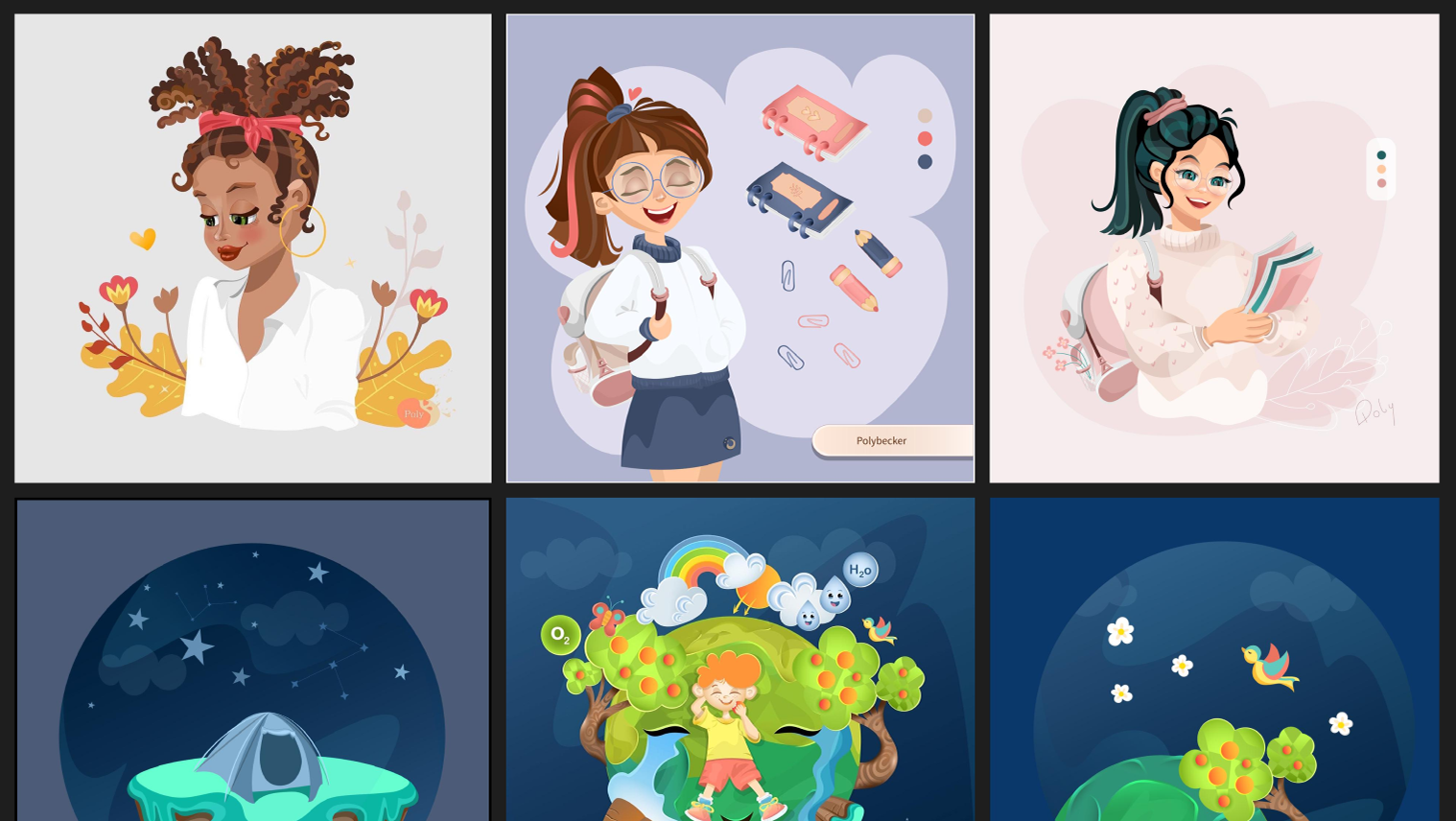
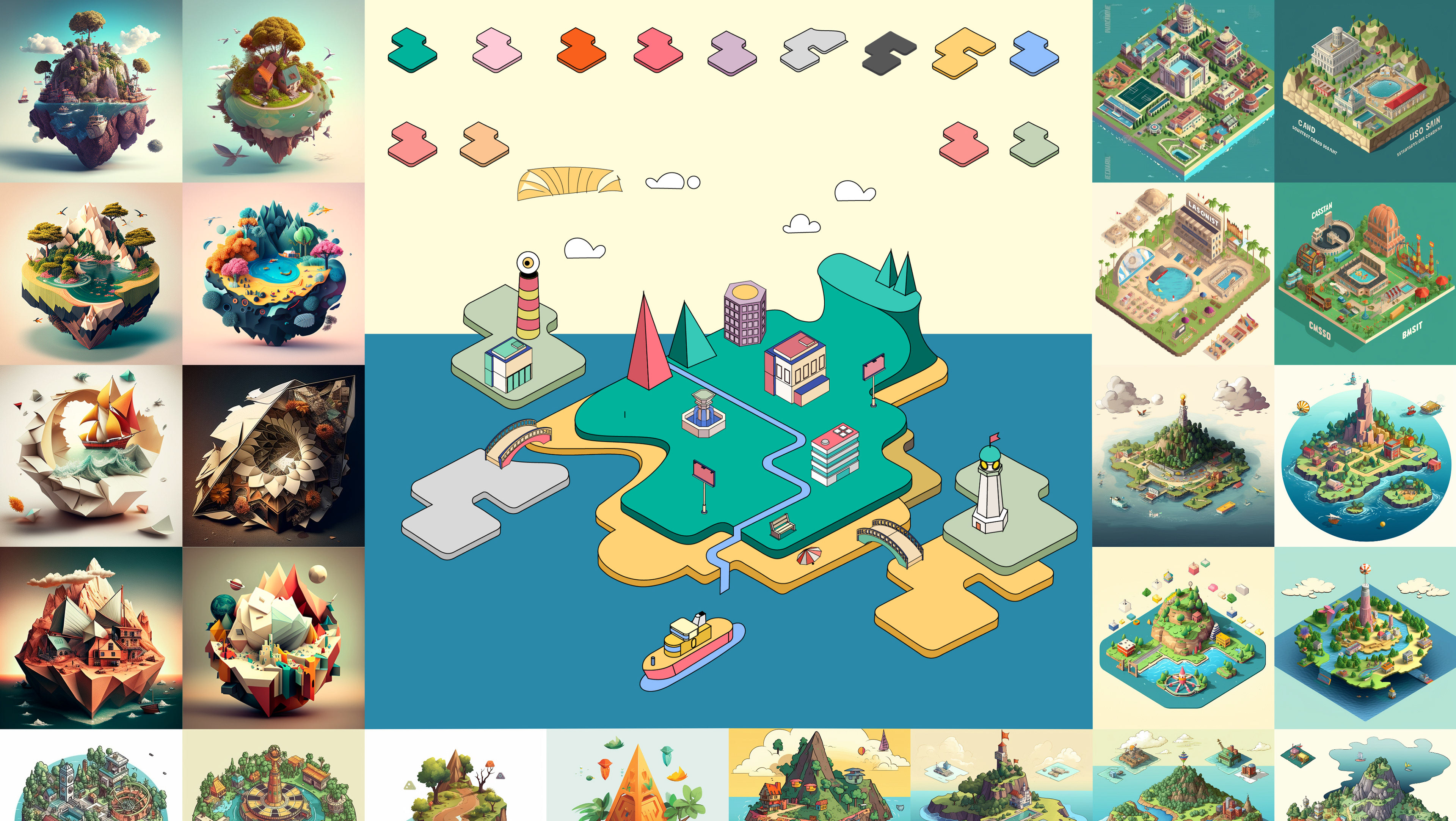
Illustrations Vector Art
2024

Design and Developer
2024

Game Money Islam
2025

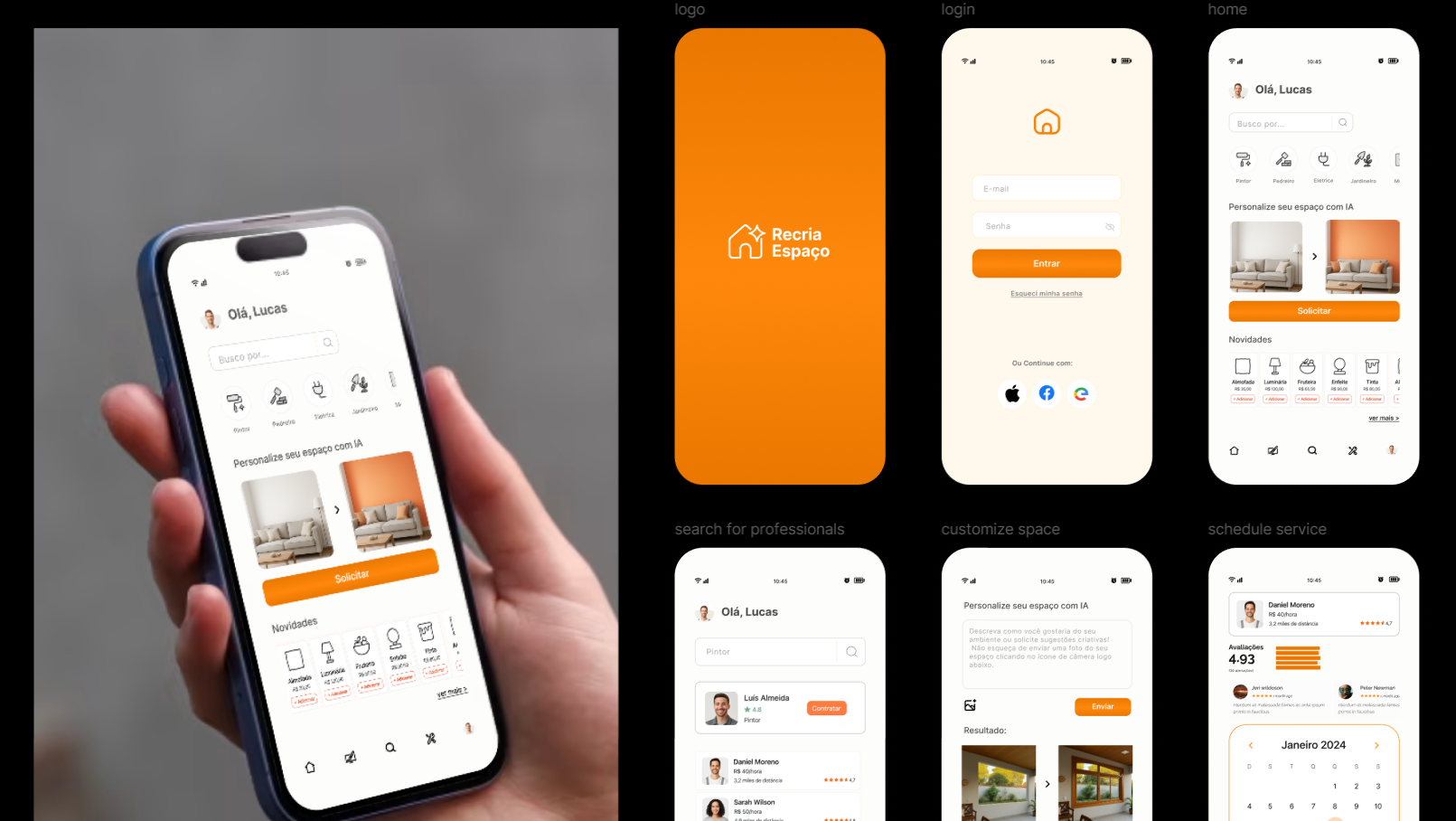
APP Recria Espaço (with IA)
2025

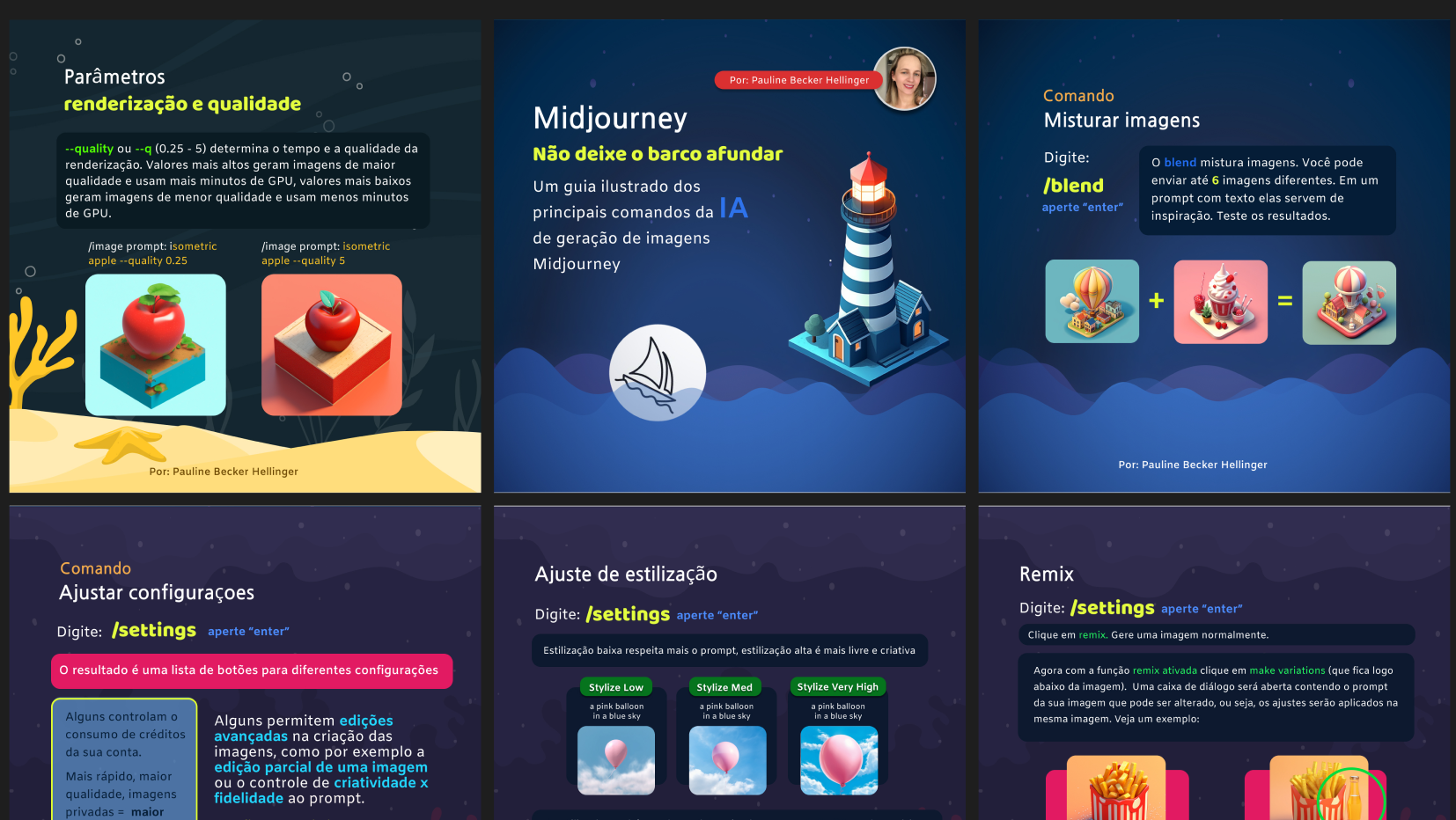
Illustrated Guide - Midjourney
2024